
|
|
|
#1
|
|||
|
|||
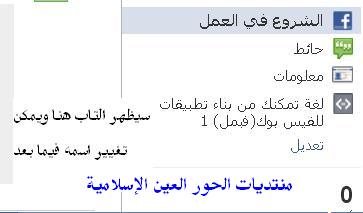
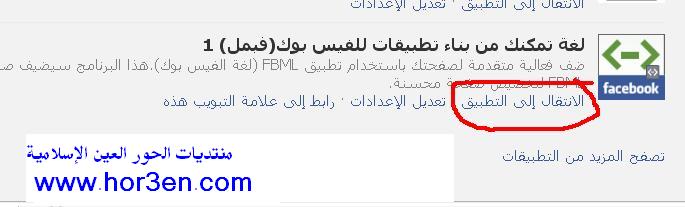
"لا أحلل استخدام هذه المعلومات فى وضع شئ يغضب الله عز وجل كوضع روابط لأشياء مخالفة شرعاً أو صور مخالفة شرعاً أو كلام لا يرضى الله عز وجل ومن يفعل فأنا خصيمته يوم القيامة" صفحة الترحيب بتكون عبارة عن أكواد fbml توضع فى تاب مخصص للترحيب أو لعمل أقسام داخل الصفحة أولا : نقوم بانشاء التاب وهذا شرح مصور لكيفية انشائه نقوم بالذهاب الى هذا العنوان http://tinyurl.com/3bj5k9v  ستظهر هذه الصفحة  وبهذا نكون قد أنشأنا التاب وباقى وضع الأكواد به     ثم نقوم بوضع الأكواد فى التاب الأكواد يمكن التحكم بها فى الخط ولون الخط وحجم الخط ووضع الصور وهناك أكواد جاهزة للكثير من التطبيقات مثل دعوة الاصدقاء (99% من الوقت لا تعمل) , وكود لزر أعجبنى ( أيضاً غالبا لا يعمل ) , وزر المشاركة , ومثل كتابة تعليق حول حدث معين فى تاب خاص به ,, أو وضع تطبيقات مثل صفحة القرآن الكريم كاملا لجميع المشايخ كما هو الحال فى صفحة الحور ثانياً : لاضافة أكثر من تاب كل رابط من دول بيضف تااب 1- http://tinyurl.com/3bj5k9v 2- http://tinyurl.com/3zd6f65 3- http://tinyurl.com/454kfqo 4- http://tinyurl.com/3bmgy3a 5- http://tinyurl.com/3kf7boz 6- http://tinyurl.com/3lyewcf 7- http://tinyurl.com/3vo82cz 8- http://tinyurl.com/4ycb4yy 9- http://tinyurl.com/3fmgn2h 10 - http://tinyurl.com/3dxwywh ثالثاُ : الأكواد هذه أهم الأكواد التى قمت بجمعها كود PHP:
ومثال عليه صفحة الترحيب بصفحة الحور على الفيس www.facebook.com/hor3en.hor3en يمكن وضع أى صور فى المكان المخصص لوضع رابط الصورة عن طريق تحميله على أى مركز تحميل ثم نسخ الرابط ووضعه فى الكود اقتباس:
كود PHP:
#000000 وفى هذا الرابط أكواد الكثير من الألوان http://www.kettaneh.net/java/11-1.htm إذن إما ان نبدأ بوضع (كود صورة كخلفية) أو بوضع ( كود خلفية ملونة) وبداخلهم نضع ما نشاء من أكواد كود PHP:
ومثال عليه تاب استقبال الآراء والمقترحات فى صفحة الحور ورقم الآى دى نأتى به عن طريق : الدخول الى الصفحة ثم ضغط كليك شمال على صورة الصفحة سيظهر فى العنوان = وبجوارها رقم نقوم بنسخ الرقم ووضعه بدلا من جملة : اقتباس:
كود PHP:
كود PHP:
كود PHP:
كود PHP:
كود PHP:
كود:
(المشاركة) <CENTER> <fb:share-button class="url" href="رابط صفحتك" /> <br /><br /> </CENTER> كود PHP:
يراعى أن حجم ال 4 صور يجب أن يكون متساوى تماما ( طول وعرض ) كود PHP:
ومن الممكن تغيير كلمة الرسالة لوضع أى عنوان آخر كود PHP:
كود PHP:
وتحتاج الى تغيير رقم الاى دى الموجود بالكود حتى يتوافق مع بروفايلك هذه المرة رقم الاى دى الخاص بالبروفايل الشخصى وليس الصفحة كود PHP:
__________________ أى استفسار أنا حاضرة بأمر الله وفقنا الله واياكم لما يحب ويرضى |
|
#2
|
|||
|
|||
|
بعد أن ننتهي من عمل صفحة الترحيب يجب أن نضعها كصفحة رئيسية بمعنى أن من يدخل الصفحة تظهر له صفحة الترحيب أولا كمقدمة للصفحة ونقوم بعمل ذلك عن طريق :  نضغط على اسم التاب المراد وضعه فى المقدمة فلو ضغطت مثلا على تاب الآراء سيكون اول ما يظهر لزائر الصفحة |
|
#3
|
|||
|
|||
|
ما شاء الله!! بورك فيكم أختنا.
|
|
#4
|
|||
|
|||
|
بسم الله الرحمن الرحيم
وعليكم السلام ورحمة الله وبركاته بارك الله فيكِ ياحبيبة ونفع بكِ |
|
#5
|
|||
|
|||
|
جزاك الله خيرا
مجهود طيب |
|
#6
|
|||
|
|||
|
شكرًا على هذا الموضوع٠٠
وسؤالي هو.. هل يمكنني ان اعمل اقسام اخرى على صفحة الفيسبوك تحت صورة الملف الشخصي مع الأقسام الاصلية مثل قسم الحائط وقسم الصور وقسم الفيديو بحيث يكون قسم جديد ولايكون تطبيق .. على سبيل المثال قسم يتم تسميته ( تطوير الذات) واضع فيه مواضيع عن تطوير الذات. ولك جزيل الشكر * |
|
#7
|
|||
|
|||
|
جزاك الله و يعطيك عافية
|
|
#8
|
|||
|
|||
|
السلام عليكم ورحمه الله وبركاته
انا معلوماتى بسيطه فى النت ومش عارف اعمل الترحيب فى صفحه الفيس ممكن الاخت صاحبه الموضوع تساعدنى فى ذلك ، جزاكى الله خيرا، |
|
#9
|
|||
|
|||
|
السلام عليكم
الى الاخت صاحبه الموضوع جزاكى الله خيرا ممكن مساعده انا مو عارف اعمل الاكواد |
 |
| الكلمات الدلالية (Tags) |
| للترحيب, الفيس, انشاء, بالصور, باب, بنك, صفحات, في, _, كيفية |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
| أدوات الموضوع | |
| انواع عرض الموضوع | |
|
|